【初心者入門編】レスポンシブデザインから考えるスマホファースト
レスポンシブデザインとは?
このメディアライトのサイトは、大部分をレスポンシブWEBデザインで制作しました。
最近よく耳にするレスポンシブWebデザインとは、デバイスごとに複数のデザインを用意するのではなく、ブラウザーのウィンドウサイズに合わせて、サイトがフレキシブルに調整される手法です。
簡単に言うと、iPhoneやAndroid端末のようなスマートフォンで見ても、iPadやGALAXY NOTEのようなタブレット端末で見ても、PCで見ても同じサイトがそれぞれに見えやすいように、表示が最適な状態に変わります。
現在は、スマホで見ると、モバイル用テーマに自動的に変わるサイトが主流ですが、Googleが推奨していることもあり、今後もレスポンシブデザインにするサイトが増えるのではないかと言われています。
このmedialightサイトを例に取ると以下の様な感じになります。

これがPCで見た画面のイメージです。

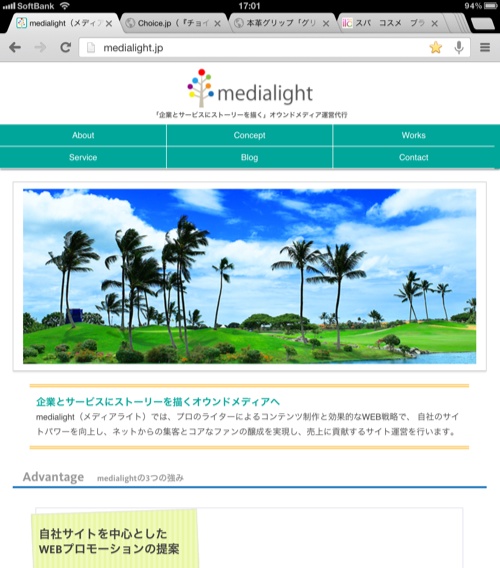
これが、iPadなどのタブレット端末で見た時のイメージ。
一見、PCと同じように見えますが、グローバルナビの配置や横幅の広いコンテンツの表示が少し異なります。

これがスマホで見た時の画面のイメージです。
スマホの画面幅に合わせて、横幅は狭くなりましたが、その分縦長になり、表示される内容はPCと同じです。
レスポンシブWEBデザインのメリットは以下の様な点が考えられます。
特に閲覧しやすくSNSでシェアされやすいのは最大のメリットです。
- さまざまな端末で閲覧しやすくなる。
- モバイル用テーマで見た時のような情報漏れが発生しない。
- SNSでシェアされやすくなる。リンクも貼りやすくなる。
- 検索エンジンがクロールしやすくなる可能性がある。
- メンテナンスが容易になる。
RWDJさんというギャラリーサイトでは、国内のレスポンシブWEBデザインを集められています。かっこいいレスポンシブデザインのサイトが数多くあるのがわかります。今後はこれが主流になるのではないかと思います。
レスポンシブWEBデザインに対応したフレームワークやWordpress用のテンプレートもでているみたいですね。
<参考サイト>
スマホユーザー増加の潮流

レスポンシブが注目されている背景には、スマートフォン・タブレットユーザーの増加に伴い、WEBサイトへのモバイル端末でのアクセスが急増していることがあります。多くの予測で、早晩PCでのアクセスをスマホが上回るだろうと言われています。
その結果出てきたのが、”スマホファースト”という考え方です。
スマホファーストを実践するために、PC利用を禁止したりする企業も出てきているとか。それはちょっと極端のような気もしますが、WEBサービス界隈を中心に急速にスマートフォン対応への関心が高まっています。
そうした大きなトレンドに合致するのが、レスポンシブWEBデザインというわけです。
スマホやタブレットでストレスなく、サイトが閲覧できたり実際にサービスを利用したり商品を購入したり出来るメリットは大きく、今後も大いに増えていくでしょう。また、これまでPCを持っていなかった層が、フィーチャーフォン(ガラケー)から、スマートフォンに乗り換えることで、これまでになかった新たなニーズの掘り起こしにもつながるでしょう。この規模は決して小さくないと思われます。
一方、完全にスマホよりにシフトすることには懸念点もあります。
あくまでも個人的な意見ですが、以下の様な点は気になります。
- 単純なアクセス比較は難しい。
- スマホのトレンドの移り変わりは激しい
- 単価が安い
スマホはアクセスしやすいデバイスですが、1PVあたりの情報量はPCに比べて小さい場合が多く、訴求力で劣る面があるのでは?
PCでもOSやブラウザのバージョンアップによる対応の違いが問題になりますが、スマホではそれがかなり顕著で、アップデートのスピードも非常に速いです。常に最新機種への対応と過去機種への対応が同時に求められるのはかなりの負担になります。
現時点では、スマホから大きな売上になっているのは、ゲームや一部のアプリなど。PCを超えるような大きな市場になるためには、UIなど様々な課題があります。現時点では利用者一人あたりの単価が安いことも気になります。
WEB界隈のトレンドは本当に速いもので、「よしこれからの時代はこれだ!」と意気込んで投資しても、1年後、あるいは3年後に機能しているかどうかはわかりません。むしろ投資に見合った効果が得られないことも多いはずです。
メディアライトで、自社サイト(独自ドメイン)でのオウンドメディア運営を提案するのは、投資が資産となり、未来においても有効活用される可能性が大きいことも一因です。
いずれにせよ、時代はスマホ・タブレットへと大きく傾いています。
それを見据えた適切なWEB運用が課題になるでしょう。
関連記事
-

-
iPhone 5Sのディスプレイが、買って1ヶ月で早速破損した話
iPhone5S 画面破損! 好事魔多しというやつで、購入して一ヶ月ほどの「iPhone
-

-
国文学専攻が選ぶ、Kindle無料書籍おすすめベスト10
Kindle無料書籍の素晴らしさ スマホが普及して、電子書籍利用者も一気に増加
-

-
iPhoneアプリで使うIP電話「SMARTalk」で携帯通話料を節約!
電話代をなんとか抑えたい! 小規模経営の問題というと大げさですが、事業にはそれに関わる様々な支払
-

-
【初心者入門編】そもそもWordPress(ワードプレス)ってなに?
「ワードプレスってなに?」 メディアライトで提案しているオウンドメディ
-

-
メール着信などを光で通知! iPhoneの「LEDフラッシュ通知」
iPhoneのフラッシュが謎の点灯?! 年末あたりから、メールの通知やFacebookのコ
-

-
iOS7の新機能「スイッチコントロール」ってなに?
スイッチコントロールとは? スティーブ・ジョブズが亡くなって以降、Appleは革新
-

-
iPad2を使用して二年が経ち、iOS7.1にしてみた
長年使ったiOS5.1をアップデート ちょうど二年前に買ったiPad2の分割払いが終わ
-

-
街で見つけたオウンドメディア その2 〜 マウカメドウズ〜
環境へのやさしさをさりげなく 仕事で大井町にいって、アトレにあったマウカメドウズで少しお茶
-

-
DeNA ZEROSTORE終了! 「BASE」「Yahoo!」など無料ECサービスの今後を考える
「DeNA ZEROSTORE」のサービス終了 DeNAの無料で利用できるECカート、
-

-
SEOに必要な知恵はすべて「Google 検索エンジン最適化スタートガイド」で学んだ
使える! 「Google 検索エンジン最適化スタートガイド」 Googleは、おなじみの「